Subscribe Our Newsletter
Subscribe to our mailing list to get the latest updates straight in your inbox.

Enjoyed the Read?
Don't miss our next Article!
Posted By > Amrit Dubey > 17 October 2018
Checking speed via tools such as Web Page Test or Page Speed Insights or site speed test of Key CDN of Google will help in assessing the performance of your website. Moreover, as these metrics are quite beneficial it is also essential to keep the data in perspective.
Even though it offers valuable information assisting in the optimization of websites, you must not forget about the apparent performance especially the experience of the user. So, let’s see as to why we as digital marketing agency insist on having good page speed

There are ample reasons as to why keeping in mind the speed is necessary. The speed of a page literally affects every part of your site. From accuracy of analytics to user experience it influences every angle.
One thing is for sure if you to improve website performance optimisation of page speed would be a priority. Page speed affects the ranking on the SERP along with offering visitors with an enhanced user experience. Hence, visitors with better experience may result in a potential increase in conversions.
If your page takes too much time to load, the users will be impatient and move on to another site. No matter the amount of hard work or effort you have put in will be of any good. All that things you have done to make your site look amazing will go to waste.
A web page will face an increased bounce rate if its loading time is higher. This is how the bounce rate differs with the loading time:
In short, websites with slower load time will increase the number of viewers abandoning your site and also restrict future visitor from viewing. Hence, this would result in a drastic fall in the number of users visiting your site hampering conversion rates.
Thus, according to experts, it is best to keep your web page loading time within 3 seconds to reduce the bounce rate.
However, the average speed indexes of various industries according to global statistics show that webpages do not tend to follow the advised page speed.
Also, the ever-increasing size of a web page is why specific static websites nowadays are growing in popularity than the rest. This is because these websites way simpler to manage and does not require a database or backend.
So, it is advisable that if your website does not require creative content frequently, it is best to go static to increase the weight of a page and speed.
The Speed of a page affects the rank on the SERP influencing the amount of revenue the business earns online. Recent studies have shown, that 40% of users with a bad experience with your site will not recommend your website to other family members and friends. This results in a massive drop in conversion rates.
So, if websites knew the potential sum of money they are losing due to bad ranking and missed conversion opportunities, it will help them in taking proper countermeasures.
Hence, we assist you in estimating your performance revenue if the websites rank higher by increasing the speed. For example, a page which has a loading time of 2.6 seconds has roughly 200,000 visitors monthly. This results in a $20 average order with a 2% conversion rate. Thus, if one were to increase website speed by 1 second it could increase your annual income by $44,000 USD.
That is quite a lump-sum turnover for something which requires minimal effort. So, we implement various optimization techniques to ensure the needful. After all, the objective is to enhance the performance of your website.

Majority of people stresses on having a score of 100/100 on numerous speed test tools. Most do it because client demands are such while others do it to increase page speed. However, it is essential to think as to why you want to have a 100/100 score.
It is vital that you do not solely think on terms of metric perspective. The primary reason these tools were developed is to offer a standard on how to better optimise your websites which would result in the increase of page speed.
Moreover, it is crucial to know that it is not always possible to achieve a 100/100 score as every website environment is set-up differently.
It is sometimes tricky while trying to increase speed through WordPress. As the platform is not the fastest around and its operation of third-party plugins is quite a nightmare in comparison to other frameworks.
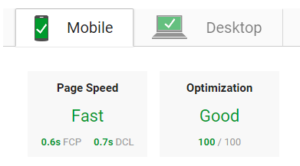
However, after some tweaks and experiments, we were able to get a score of 100/100 on speed and user experience. This is applicable on both mobile and desktop platforms and following is how we did it –

If PageSpeed Insights of Google keeps on telling to optimise images you can tackle this issue by simply installing and running the plugin image optimiser of Optimus.
This plugin is maintained and developed by KeyCDN which combines lossyand lossless compression methods for smart compression. It has a feature of bulk-optimisation which helps in compressing the entirety of your media library by a single click. Moreover, using this plugin enables it covert images into ‘.webp’ which results in a faster download.
Also, keep in mind the recommendations PageSpeed Insights offer on customisation of images. Such as ‘save 4.7 KiB by compressing’ or ‘save 5.8 KiB by resizing and compressing’.
The first one is solely focused on compressing while the second is on both resizing and compressing. If there is a large image, this recommendation will pop up for you to fix.

Note: If this is done it might result in a flash of text being invisible or FOIT.

However, because of this, it may result in un-styled text or FOUT.
Correction of problems in relation with this is quite simple by installing an autoptimise plugin. Once done, the following settings need to be checked:
Also, ensure to use Cache Enabler of WordPress to deliver images converted for faster downloads.

Another problem which you might face is that with Google analytics. The funniest thing is that this is an issue from Google script itself. This is a problem because Google scripts have a lifespan of about two hours only.
Moreover, Google has told that they will not fix this problem whatsoever. So, everyone who is running analytics is stuck with a warning sign they cannot fix. The biggest problem is that clients are not able to understand that Google does not allow fixing this problem in its own product.
A way to solve this problem would be hosting analytics.js which is a local version. Setting up this will help the script to latch onto the updated version solving the issue. Using the Complete Analytics Optimization Suite plugin by WordPress will assist in syncing periodically with the updated analytics.js.
This then allows you to use your own KeyCDN and eliminate the browser caching leverage issue of Google Analytics.
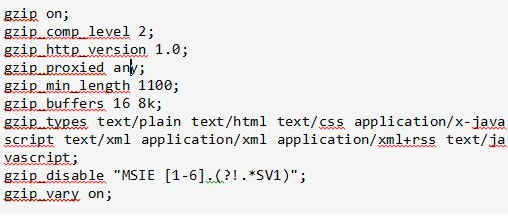
Enabling Gzip to the origin and CDN servers from where files are retrieved helps to compress them before being delivered.
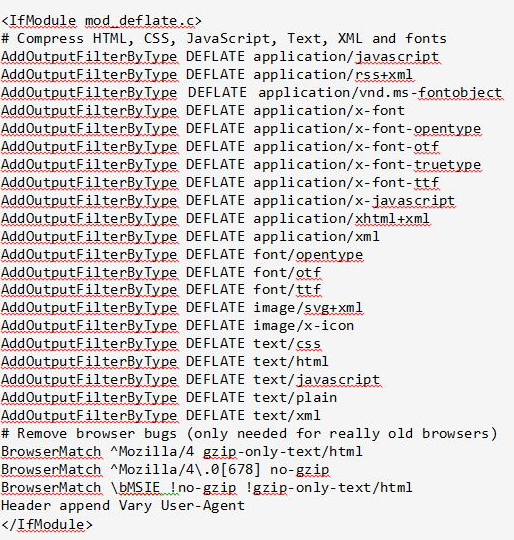
If you are using this server then you can write codes in the .htaccess file to enable compression to decrease the loading time of the page. Using the .htaccess file will assist in compression of JavaScripts, RSS feeds, fonts, HTML, CSS, etc. The codes that can be used are this –


To eliminate this issue it is best to use web hosts which are quite fast and also implement a CDN.
Another way to increase the speed of the page would be removing query strings from the static resources. ‘?’ resources of the URL are not cached by proxy servers which would result in a missed chance of increasing speed of pages. A way to use this opportunity is to add codes to the fucntions.php file. This is how –

However, another method would we by installing Remove Query Strings From Static Resources plugin.

This plugin helps in removing query strings from static resources such as JavaScript and CSS files. It assists in increasing the performance of cache and improves the score on PageSpeed Insights on Google, Pingdom, GTmetrix and YSlow. More importantly, remember to clear the cache after the installation of the plugin.
The answer to that question is yes. Implementing all the above optimisations as guidelines set up by Google PageSpeed Insights has reduced the loading time considerably.
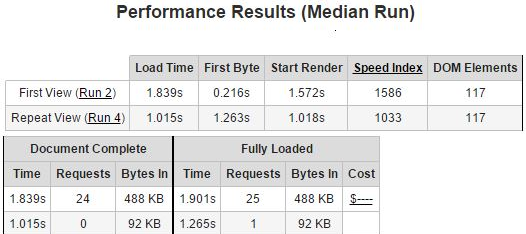
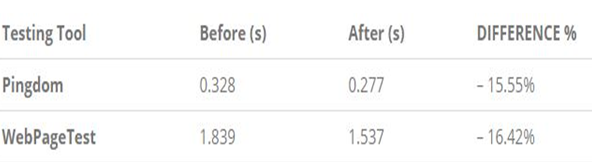
We have used both Webpage Test and Pingdom to compare results of before and after optimization.
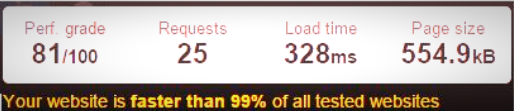
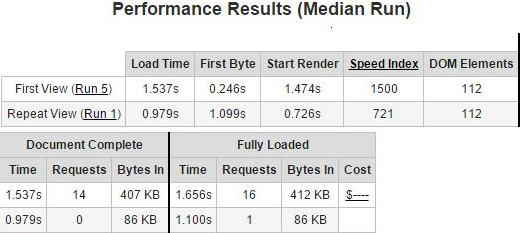
Pingdom does not support HTTP/2 yet still people use this because of it’s easy to understand metrics. We ran five tests in total on both Pingdom and Webpage and got a result of medium every time.


Once Recommendations Google PageSpeed Insights have been followed this is the result.


Here is the comparison of the results:

It is now clear that the entire download time has reduced by 15-16% on average after implementation of PageSpeed guidelines of Google. This has also enabled us to eliminate the request of 9HTTP which is less important than HTTP/2.
Note: We were using .webp images in both before and after test runs.
It is quite evident that following the guidelines of Google PageSpeed Insights is extremely valuable and assists in better optimisation of a site. However, we do not advise you to obsesses over the 100/100 score as the score also depends on the environment of the page.
We would recommend to mainly implementing as many optimisations possible in a specific individual environment. But you must make sure that you do not forget to test user experience.
This is because a first-hand review is better than trusting a tool. A tool might suggest that your website loading time is quite fast, yet is the absolute opposite for the person browsing through your site.
We would also like to advise people to go through the guide on how to increase page speed of WordPress which has more optimisation techniques one can follow.
The team of PageSpeed Insights have recently introduced a new tool for speed test of websites, which is the ‘think with Google’. You can even check this new tool out to measure the performance of your website. One of the intriguing features of this tool is that it generates an excellent report which can be sent to clients.

Amrit Dubey is the founder of the digital marketing company JSM Digital Marketing based in Delhi, India. He’s been working in digital marketing since 2009, focusing primarily on SEO. You can find him on Twitter.




Our Guildlines: FAQ |Privacy Policy |Terms & Conditions |Refund/Cancellation Policy |Legal |Disclaimer |Sitemap